
2016年7月9日(土)
先日からhokuto-nouen.comのサイトデザインが変わりました。
前回のブログ「サイトがリニューアルしました」でもご挨拶させていただきましたが、2013年8月にこのウェブサイトを開設してもうすぐ3年です。
その間、スマホが急速に拡大したおかげで、PCよりも小さな画面でもちゃんと見られるようにモバイル端末への対応を迫られていました。
実際うちの片田舎のこんな小さなサイトへも(webの世界で田舎も都会も大きいも小さいもないのですが、)50%以上がモバイルからのアクセスとなっています。
これまでもスマホで見られなかったわけではないのですが、本来のサイトデザインではなくアプリを使った仕様となっていて、コンテンツも一部が表示されていないものでした。
というわけで、農閑期(収穫や出荷で忙殺されないこの時期!)にリニュ-アルしてしまおう!ということになったのであります。
主な改良点として。
スマートフォンやタブレットなどのモバイル端末に対応することにより、これまでPCでしか表示されなかったコンテンツも見られるようになりました。
ついでに今流行の大きな画面にして動きも少しつけて、字体も細めでゴテゴテ飾らないミニマムでフラットなデザインで、あれやこれや・・・・
たかがそんなことくらいに費やした時間が数ヶ月・・・
ホントは最初の画像に

(私ではありません)を使う予定だったのですが、リニューアルオープンだし、せっかくなのでこの女の子の写真を乗せるとアクセス数が跳ね上がると言われるフリー素材モデルの方に登場いただき、
ながらも・・・
ちゃんと表示できているのかなどの最終的な検証や動作確認の最中に、今まで使っていたデザインテーマを間違って削除してしまうという大失態・・・
・・・・・
仕方がないので見切り発車で公開に踏み切ることになり・・・
公開状態での最終確認となり・・・
すると・・・
重い!!
エンコした軽トラを手で押してるかのような操作性・・・
wi-hi環境においても絶望的に重い。
これでは利便性どころか、畑の隅っこ(意味的には地の果てと同じ)だと、文鎮ほどの役にも立たない状態ではないかっ!!(焦り過ぎて意味不明!)
焦りつつもとにかく原因を探るべく
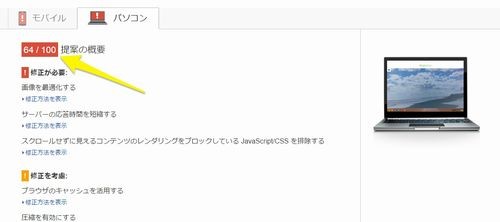
PageSpeed Insights
Google提供の表示スピードを測るやつ。点数が低いほど表示に時間がかかります。

64点。
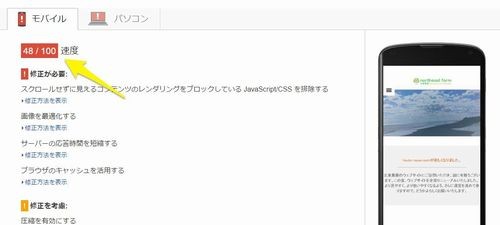
スマホに至っては

48点・・・
呼んでも誰も出てこない店。
前の時のは70-90点くらいだったのでちょっと衝撃的でした。。。
とりあえず調子に乗って画像を大きくし過ぎたのと、スマホでは意味のない複雑な動きをつけようとして、ソースがカオスになっていることが原因と見られます。
以前のデザインに戻せない今となっては(方法はあるのですが、ちょっと調べただけでも気の遠くなるような長い道順が。)地道な作業で改善していきますのでなにとぞ見捨てずに、どうか気長にお待ちいただけますようよろしくお願い致します。
でも、どうやら動きが重いのは最初のトップページのほか一部だけみたいで、ブログなんかは普通に見られるみたいです。
なお、ここまで読まれて不安になられている方もおいでかと思いますが、今まで登録いただいているメルアドやご住所などの個人情報につきましては、しっかりとしたセキュリティで保護されておりますのでどうぞご安心ください。あくまでデザイン上における不具合の頓馬話でございます。
m(_ _)m